بسم الله الرحمن الرحيم
موضوع اليوم إن شاء الله سيكون عن كيفية وضع أكواد الإضافات و غيرها في مدونتك بطريقة إحترافية و في نفس الوقت جميلة و أنيقة. فقد كنت دكرت إحدى الطرق في المدونة لكن هذه الطريقة ستكون أشمل ينكنك الإطلاع على الطريقة السابقة من هنا كيف تضيف أكواد HTML إلى تدويناتك

المرحلة الأولى: إدراج صناديق الأكواد في المدونة
الأن يجب عليك إختيار نوع الصندوق اللذي ترغب به من بين هذه الخيارات الأربعة، عندما تجد الشكل اللذي يعجبك قم بلصق الكود الخاص به فوق الوسم التالي ]]></ B: skin> مباشرة.
1- الشكل الأول

الكود الخاص به
2- الشكل الثاني

الكود الخاص به
3- الشكل الثالث

الكود الخاص به
4- الشكل الرابع

الكود الخاص به
المرحلة الثانية: تخصيص صندوك الأكواد الخاص بك
فس هذه المرحلة ستتمكن من تغير الألوان الخاصة بهذا الصندوق لتضع به الألوان التي تناسبك أو تناسب مدونتك، هذه المرحلى ليست بظرورية يمكنك التخلي عنها.
لكن إن كنت من الأشخاص اللذين يحبون وضع لمستهم الشخصية على الأشياء فتابع الطريقة.
اللون: خلفية الإطار الرئيسي
اللون: لون النص
اللون: لون الحدود
المرحلة الثالثة: كيف تجعل الصندوق يظهر بالشكل المطلوب
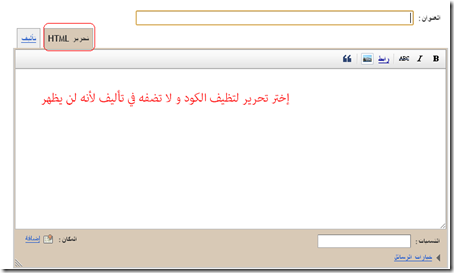
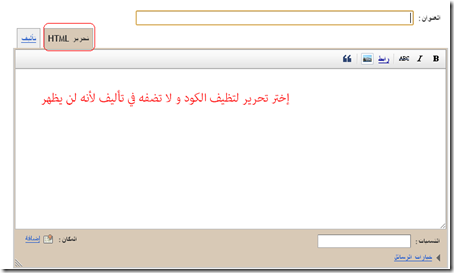
وصلنا إلى المرحلة النهائية و هي بسيطة للغاية، كل ما عليك الأن فعله هو وضع كود بسيط في مقالاتك و سترى الشكل اللذي إخترته يظهر لك على صفحات مدونتك. هذا الكود يجب أن يوضع في تحريرHTML و ليس تأليف كما هو موضح في الصورة.

و هذا هو الكود الخاص بالإضافة
و بهذا نكون قد إنتهينى من هذا الموضوع أتمنى أن ينال إعجابك، و إن فعل فلا تبخل علينا بتعليقاتك.
موضوع اليوم إن شاء الله سيكون عن كيفية وضع أكواد الإضافات و غيرها في مدونتك بطريقة إحترافية و في نفس الوقت جميلة و أنيقة. فقد كنت دكرت إحدى الطرق في المدونة لكن هذه الطريقة ستكون أشمل ينكنك الإطلاع على الطريقة السابقة من هنا كيف تضيف أكواد HTML إلى تدويناتك

المرحلة الأولى: إدراج صناديق الأكواد في المدونة
الأن يجب عليك إختيار نوع الصندوق اللذي ترغب به من بين هذه الخيارات الأربعة، عندما تجد الشكل اللذي يعجبك قم بلصق الكود الخاص به فوق الوسم التالي ]]></ B: skin> مباشرة.
1- الشكل الأول

الكود الخاص به
.code {
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqaeoTLRliMiCYy_8e_U53jSF49Ru41DswF2e7Lmw-qTJariL82IvwX7pAxwqJfpvhRLO4GPDSGKpCh7QVwllpTcC5F5F1wUtKj4JTmv4lj9XpjvCRv6FDD0tob4haWgR_mxwvkpyYT-w/s1600/codeview1.gif) no-repeat right bottom;
border : 2px solid #eeeeee;
color : #7D7D7D;
}
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqaeoTLRliMiCYy_8e_U53jSF49Ru41DswF2e7Lmw-qTJariL82IvwX7pAxwqJfpvhRLO4GPDSGKpCh7QVwllpTcC5F5F1wUtKj4JTmv4lj9XpjvCRv6FDD0tob4haWgR_mxwvkpyYT-w/s1600/codeview1.gif) no-repeat right bottom;
border : 2px solid #eeeeee;
color : #7D7D7D;
}

الكود الخاص به
.code{
margin : 15px 15px 15px 15px;
padding : 40px 10px 10px 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVJoeI42LaiGlNN3iLQ-sYZENq79XGSG4yDbHv-9c4VU8h7rPOI_XHQ6rpZRkwZj2LbsaLgr4g4jMPfPlD_JfmM52BZdgKJr0GMyz4k1bafdmDuTtq19kPMoQde51G9lfHURix7Tch6R0/s1600/codeview.png) no-repeat left top;
border : 3px solid #eeeeee;
color : #7D7D7D;
}
margin : 15px 15px 15px 15px;
padding : 40px 10px 10px 10px;
clear : both;
list-style-type : none;
background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVJoeI42LaiGlNN3iLQ-sYZENq79XGSG4yDbHv-9c4VU8h7rPOI_XHQ6rpZRkwZj2LbsaLgr4g4jMPfPlD_JfmM52BZdgKJr0GMyz4k1bafdmDuTtq19kPMoQde51G9lfHURix7Tch6R0/s1600/codeview.png) no-repeat left top;
border : 3px solid #eeeeee;
color : #7D7D7D;
}

الكود الخاص به
.code {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3pHqWjq2vRatXsiPN8BNIiTuBg0T6osxJu-cIr-vN0bnoiVx5yH5iT6G6gYnfd593NKgyMGJgTw15qUebeBJ9LUEob_4qnBtRH25GYHNvRK5h6ric6NDJJ-ESTxUgsI9Ft8ITvTRyVZk/s1600/codeview3.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #BFBFBF;
}
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3pHqWjq2vRatXsiPN8BNIiTuBg0T6osxJu-cIr-vN0bnoiVx5yH5iT6G6gYnfd593NKgyMGJgTw15qUebeBJ9LUEob_4qnBtRH25GYHNvRK5h6ric6NDJJ-ESTxUgsI9Ft8ITvTRyVZk/s1600/codeview3.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #BFBFBF;
}

الكود الخاص به
.code {
margin : 10px;
padding: 0px 25px 5px 20px;
background : #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVltdXZjhOx-Mr2WSJiwlkIZa_mvMHWMsq0MVnnPxRcoIwsmJp8ICnY_swcvqXfzZ8lH_YSPXTg6VS80GFe3PU4xB5OvLKheN1YZTPexT_ZlTBm-MgCF3WKpBRb025mzc7P9DSxlc_v_o/s1600/codeview4.png) no-repeat top left;
font: 0.9em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #767675;
border: 1px solid #767675;
}
margin : 10px;
padding: 0px 25px 5px 20px;
background : #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVltdXZjhOx-Mr2WSJiwlkIZa_mvMHWMsq0MVnnPxRcoIwsmJp8ICnY_swcvqXfzZ8lH_YSPXTg6VS80GFe3PU4xB5OvLKheN1YZTPexT_ZlTBm-MgCF3WKpBRb025mzc7P9DSxlc_v_o/s1600/codeview4.png) no-repeat top left;
font: 0.9em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #767675;
border: 1px solid #767675;
}
فس هذه المرحلة ستتمكن من تغير الألوان الخاصة بهذا الصندوق لتضع به الألوان التي تناسبك أو تناسب مدونتك، هذه المرحلى ليست بظرورية يمكنك التخلي عنها.
لكن إن كنت من الأشخاص اللذين يحبون وضع لمستهم الشخصية على الأشياء فتابع الطريقة.
اللون: خلفية الإطار الرئيسي
اللون: لون النص
اللون: لون الحدود
المرحلة الثالثة: كيف تجعل الصندوق يظهر بالشكل المطلوب
وصلنا إلى المرحلة النهائية و هي بسيطة للغاية، كل ما عليك الأن فعله هو وضع كود بسيط في مقالاتك و سترى الشكل اللذي إخترته يظهر لك على صفحات مدونتك. هذا الكود يجب أن يوضع في تحريرHTML و ليس تأليف كما هو موضح في الصورة.

و هذا هو الكود الخاص بالإضافة
<div class="code"> كود الإضافات ستقوم بكتابته هنا</div>

ليست هناك تعليقات:
إرسال تعليق